(2017-06-19)在設計Preheader 時,有哪些應該注意的事項,又有哪些設計的秘訣呢?
上一次曾提到 Preheader 可以提高開信率,那我們這篇文章接著來談談,在設計Preheader 時,有哪些應該注意的事項,又有哪些設計的秘訣呢?
Preheader 的基本注意事項
搭配主旨、補充主旨
Preheader 和主旨永遠會一起出現,應該當成整體一起思考。利用 Preheader 的空間為讀者提供電子報內容的總覽,和主旨相呼應,幫助使用者在點開之前,快速掌握信件重點。
例如以下 Pinkoi 聖誕購物的例子,主旨形容禮物將讓人捨不得送出去,而在 Preheader 則俏皮的補上:小編想拆開禮物自己用的動作,讓閱讀者會心一笑,也好奇禮物到底有多讓人愛不釋手。

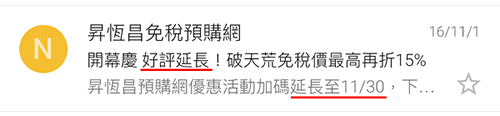
Preheader 也可以補充主旨,進一步提供重要的訊息。例如以下 昇恆昌 的例子中,主旨說明他們將延長開幕優惠,而 Preheader 則近一步說明折扣日期延長至 11/30。

長度適中
在有限的空間中,應該使用讓讀者快速聚焦的關鍵字,若在預覽區顯示過於冗長的字句,就失去預覽的意義。相對的,而過於精簡的文字則浪費了這個空間,需要找到適當了關鍵字句,並維持長度平衡。
Email on Acid 建議的長度是 50-100 字元。另外,在一些特定的網頁信箱(例如 Gmail), Preheader 長度是和主旨一起計算的,主旨的字數越多,留給Preheader 的空間就越少。換句話說,就像前面所說的:主旨和 Preheader 永遠要一起考慮。

Gmail網頁版的 Preheader顯示的字數,和主旨的長度有關
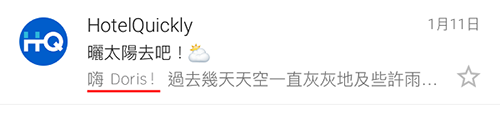
加入姓名
加入個人化訊息有助於提升開信率,除了主旨之外, Preheader 絕對是一個適合加入個人化訊息的地方,千萬不要放過這個重要的空間。

Preheader 的設計秘訣
增加誘因
用優惠資訊來吸引他們的目光,例如折扣的數字,或是「免費」、「贈送」等字樣,甚至加入「限時」、「倒數」這種急迫性的詞,都將有助於提高讀者開信的動機。

除了主打優惠,還能利用 CTA 來邀請讀者行動,增加他們開信的動機。

發揮創意、製造神祕感
Preheader 也是一個適合發揮創意的地方,幽默和活潑的 Preheader 比起死板的文字,更能吸引讀者的注意力。
例如使用表情圖案或是 emoji 能夠讓你的電子報從收件夾中脫穎而出。


也可以適時用一些神秘、懸疑的口氣,引導讀者繼續開信。例如下面這個在Preheader 寫「眨眨、戳戳」,雖然讓人摸不著頭緒,但也能引發讀者想一探究竟。

photo ometria
結論
提醒: A/B test 永遠是幫助行銷人員的不二法門!別忘了把 A/B test 用在 Preheader上,嘗試不同的主旨與 Preheader 組合,能進一步提升電子報的開信率。
主旨和 Preheader 是電子報行銷的第一個戰場,在為了主旨絞盡腦汁的同時,也別忘了 Preheader 這個助攻手,記住注意事項與設計秘訣,用 Preheader 來提升開信率吧 !